项目技术栈 (和部署有关系的)
前端:Vue、Nginx
后端:Nodejs、MySQL、phpMyAdmin
基础环境配置
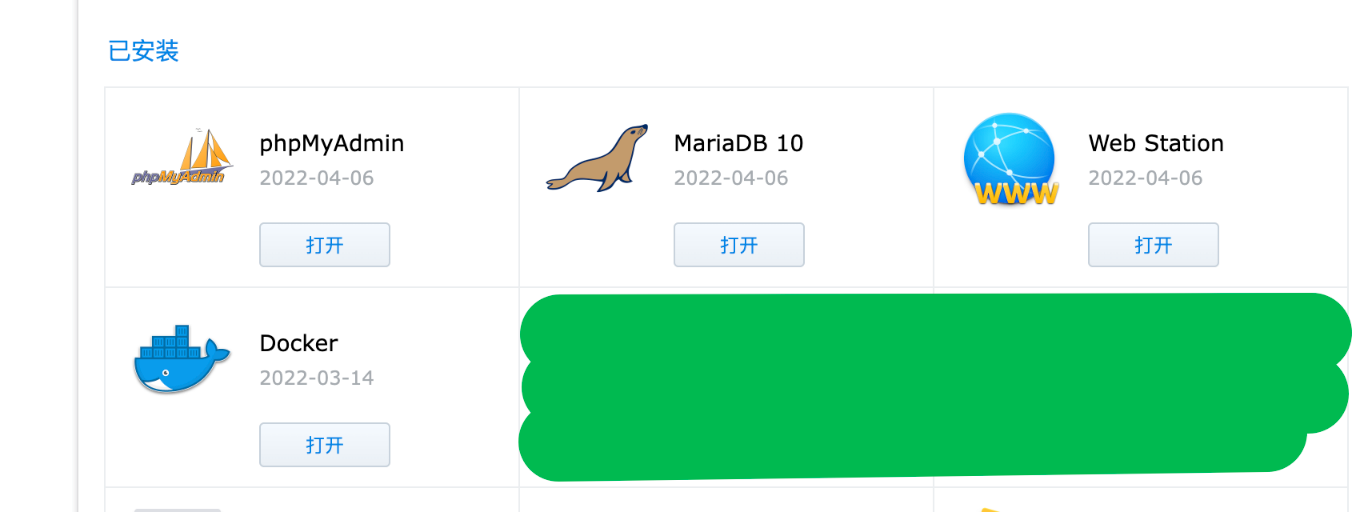
套件中心 里大概需要安装这些套件

说明:MariaDB 是用来代替 MySQL 的。套件中心里没有 MySQL,所以用这个代替,Docker 版的 MySQL 不太会用 (没系统学过这个 Docker 不太会用)。
-
假设我们群晖的 IP 地址为:
192.168.2.223后面都以此 IP 为例 -
并且你此刻操作的电脑,与群晖在同一局域网内。假设你当前操作的电脑 IP 地址为
192.168.2.138与群晖在同一局域网内。 -
正常来说,安装完上面一些 套件,你已经可以使用 phpMyAdmin 来 MariaDB 访问数据库了
数据库配置、连接
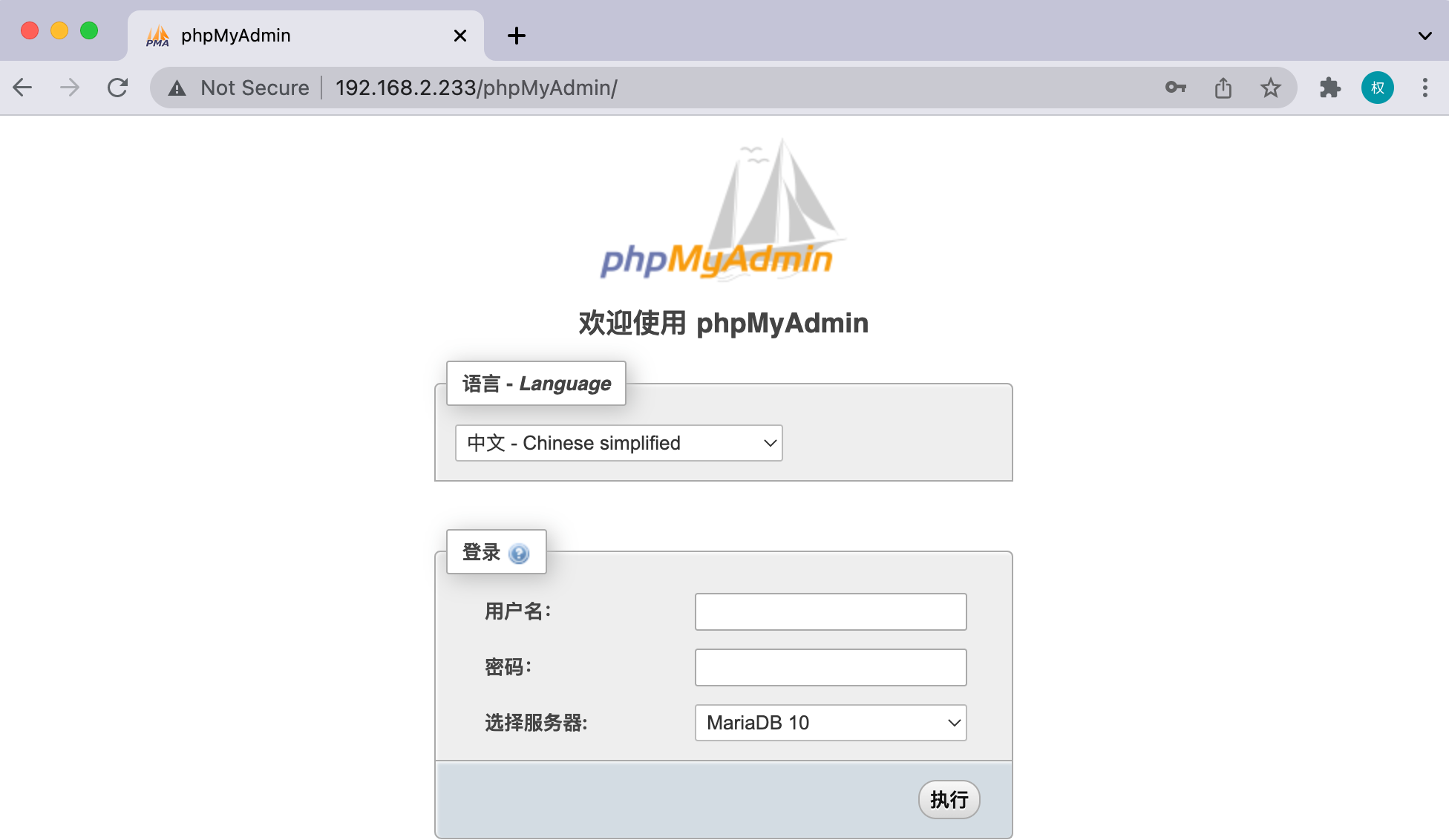
安装完 phpMyAdmin 后的打开地址:http://192.168.2.233/phpMyAdmin/

你尝试登陆的话可能会登陆失败,错误提示的图忘了截了。
-
我不能登陆的原因是
MariaDB数据库禁止了远程访问
允许远程访问 MariaDB
配置 MariaDB 的允许远程访问,需要 SSH 连接 群辉。
SSH 默认是关闭的,所以我们需要先开启它。
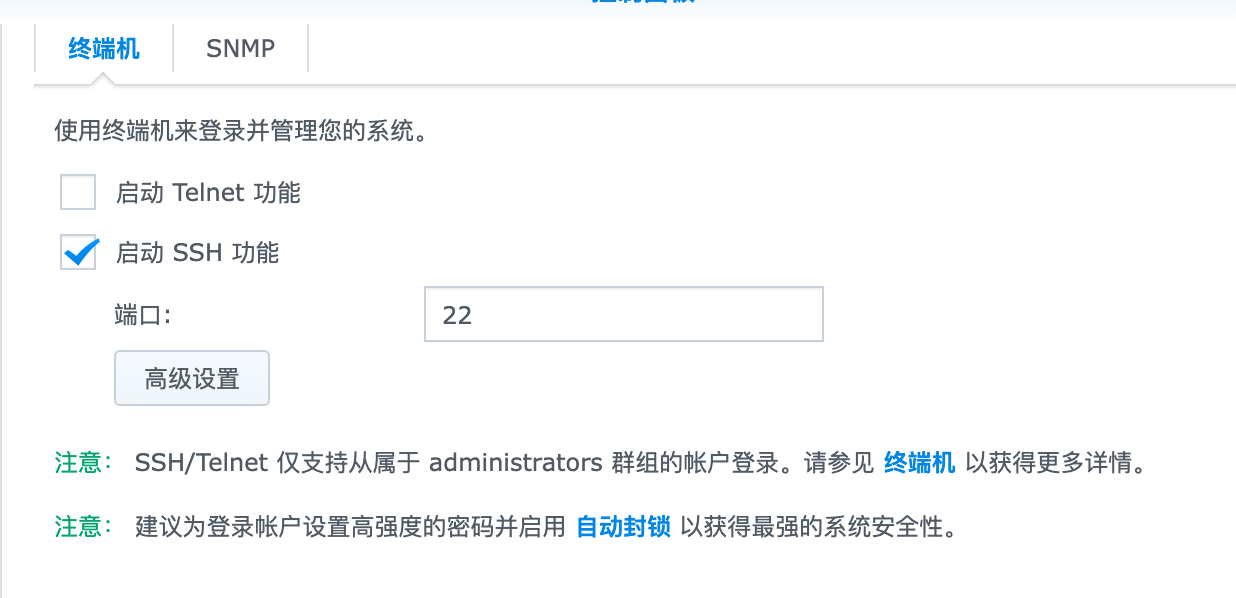
允许群晖的 SSH 功能
控制面板 – 终端机和 SNMP – 启动 SSH 功能。勾选

打开 群晖 的 SSH 后,我们继续配置 MariaDb
-
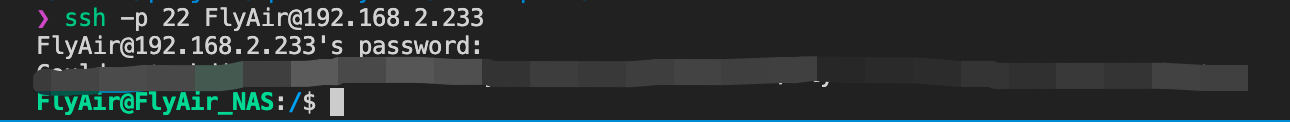
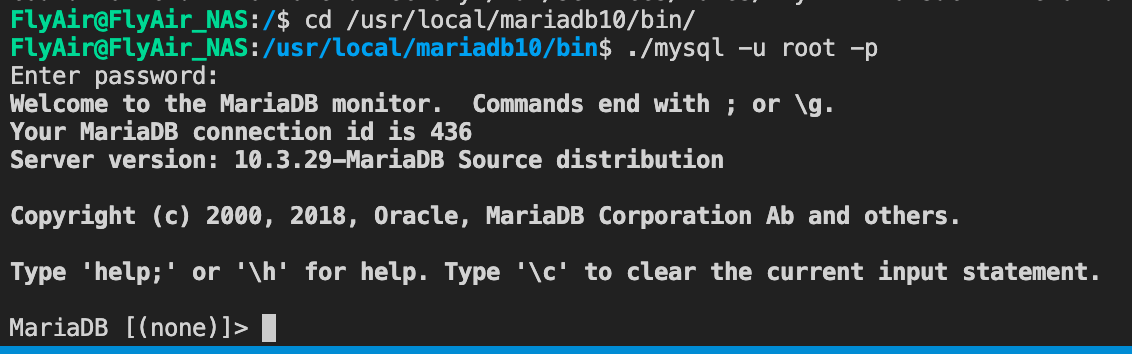
打开你 本机 / 电脑 的终端,使用 ssh 连接 群晖
-
连接命令为:
ssh -p 22 your-name@192.168.2.233和 ssh 连接 linux 服务器相同,注意替换为你的用户名和 IP 地址。用户名、密码就是你登录 群晖 Web 操作界面的账号密码。

-
ssh 登录成功后

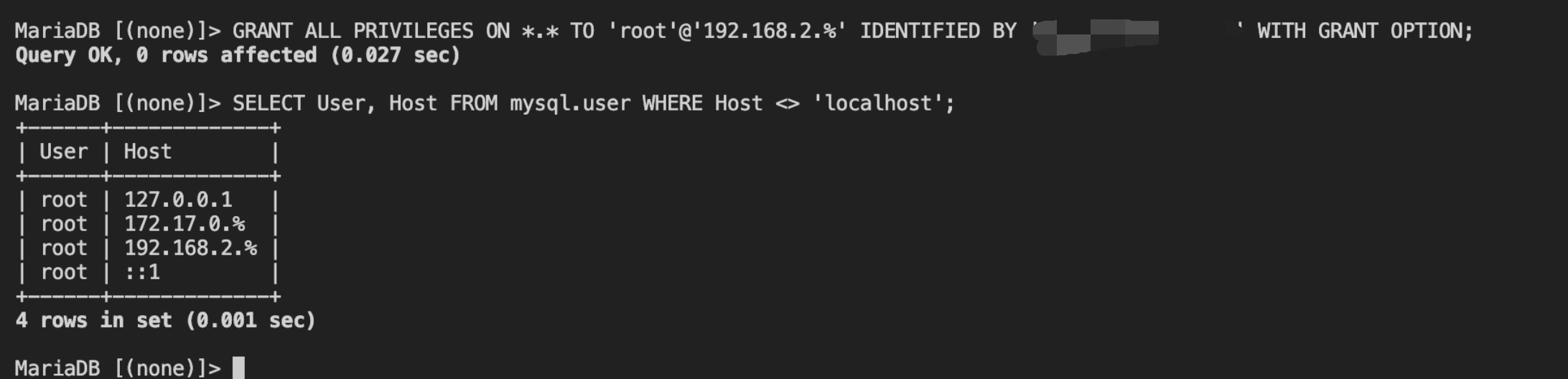
把你的 IP 段加到 允许远程访问的名单中!记得替换命令中的 IP 段、数据库用户名、密码。
然后使用 下面命令,查询结果。

这样,就可以使用 192.168.2.xxx IP 段的设备访问数据库了。上面 phpMyAdmin 也用该能正常登录了。
到这里基础环境,算是准备完毕了,加下来我们使用 docker 来打包 前端 Vue 项目和后端 NodeJs 项目
Docker 打包项目
先来看后端的。后端的打包比前端复杂一点点。。。
Docker 打包 NodeJs 项目
-
这里默认你已经安装好 docker 了。
后端是使用 Koa 框架写的。
前面说了,因为群晖没有 MySQL 的套件,所以使用了 MariaDB 来作为数据库。本来项目时使用 MySQL 为数据库的,** 所以需要一些修改去适配 MariaDB**。使用的 ORM 工具是 Sequelize,所以连接数据库的语法,为 Sequelize 定义的。
连接数据库
基本上面改完,就行。其他的不用改。
然后打开项目,在项目根目录新建两个文件。Dockerfile .dockerignore
Dockerfile 内容如下:
参考地址:https://nodejs.org/zh-cn/docs/guides/nodejs-docker-webapp/
.dockerignore 内容如下:
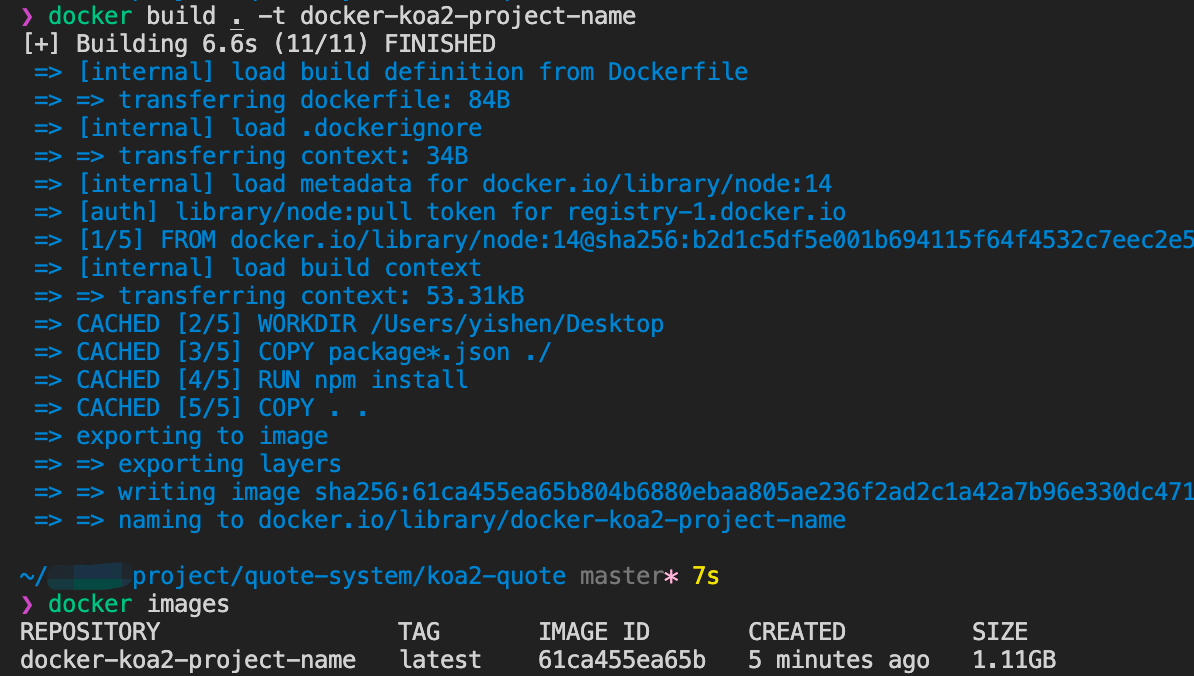
docker 构建后端项目 镜像。docker-project-name 镜像名称可修改为你的项目名

将镜像上传到群晖
默认 docker 生成的镜像是在内部,你无法直接获取。可以通过备份成 tar 包,然后将此 tar 包上传到 群晖 上。
备份镜像。
执行后,就可在找到 docker-koa2-project-name.tar 文件。然后将此文件上传到你群晖内。

选择你刚刚上传的 后端镜像文件。
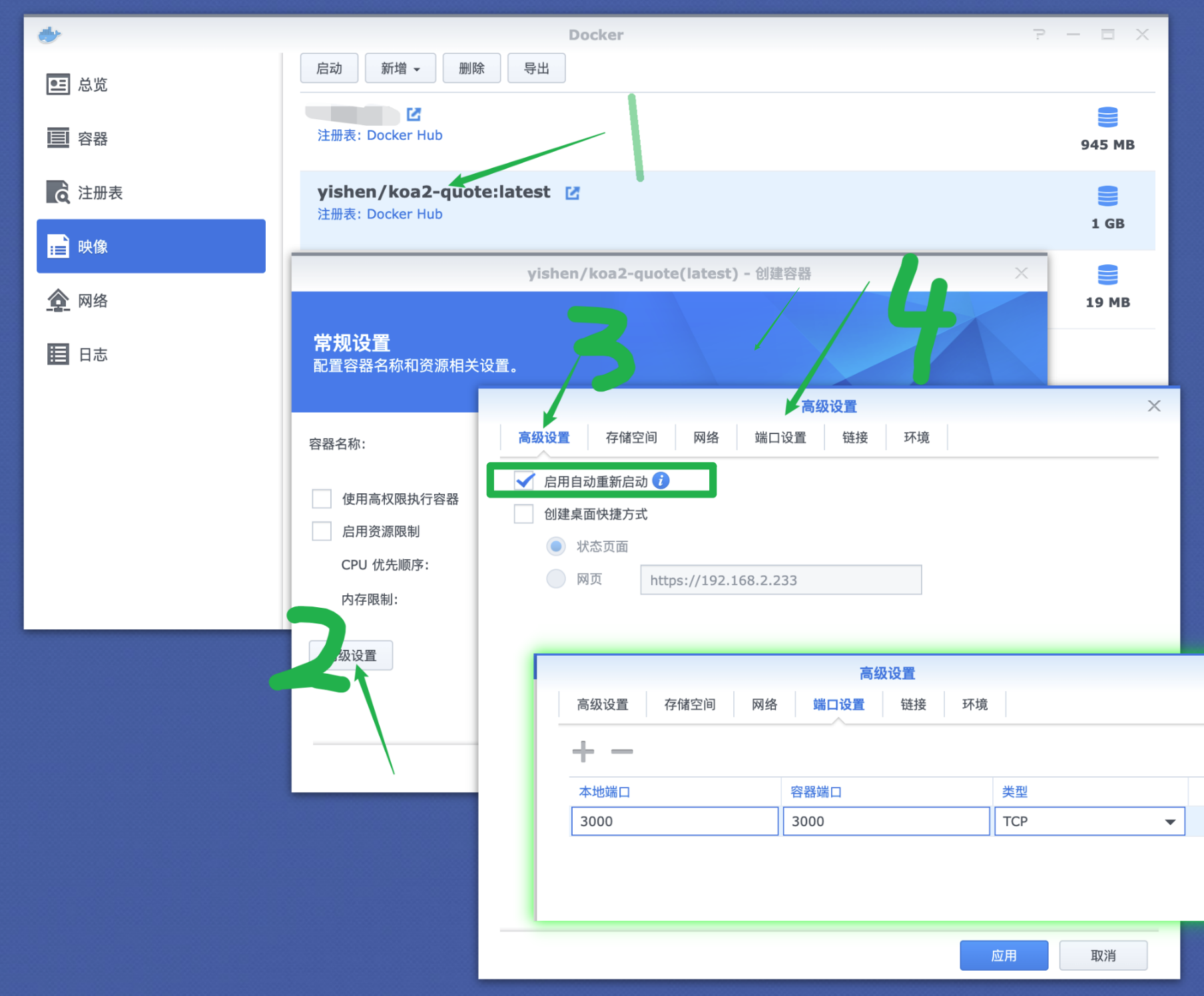
待上传完成后,双击该镜像 / 映像 (图中的名称和文章不一样),创建容器。
设置自动重启,和配置端口。
配置完记得点击应用。
类似服务器配置 NodeJs 项目,还有绑定域名,反向代理端口。等操作这里就没做 (不会做,也没必要了)
然后你本地访问 http://192.168.2.223:3000 就可以验证 是否配置完成。

到这里,后端的 docker 容器就部署完成了,接下来我们来部署 前端 的 docker 容器。
Docker 打包 Vue 项目
注意:此处的根目录指的 Vue build 后生成的 dist 目录。不是 Vue 项目的根目录。
dist 根目录新建 Dockerfile 文件
文件内容如下:
下面的很多命令和上面 [Docker 打包 NodeJs 项目](# Docker 打包 NodeJs 项目) 几乎相同,此处简写了。
-
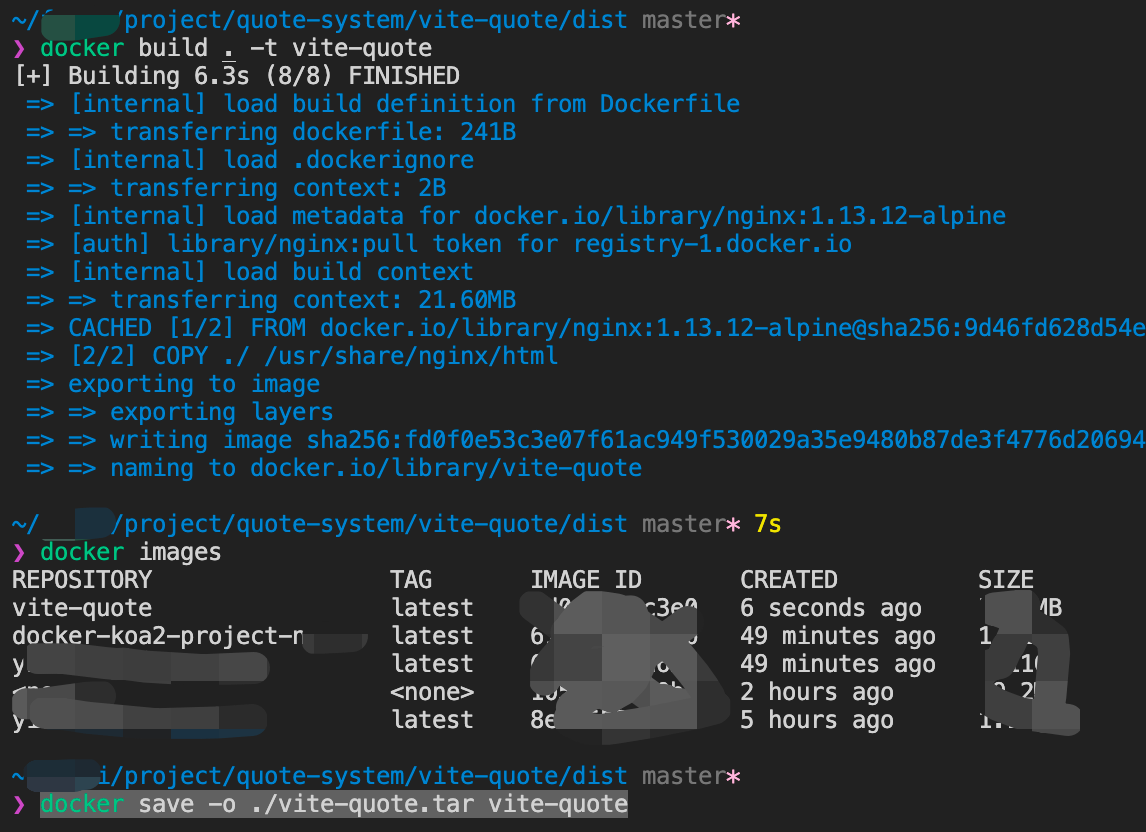
构建 docker 镜像 / 映像

将导出 / 备份后的镜像 上传到 群晖内。步骤与上面 [将镜像上传到群晖](# 将镜像上传到群晖) 类似,这里不再赘述。
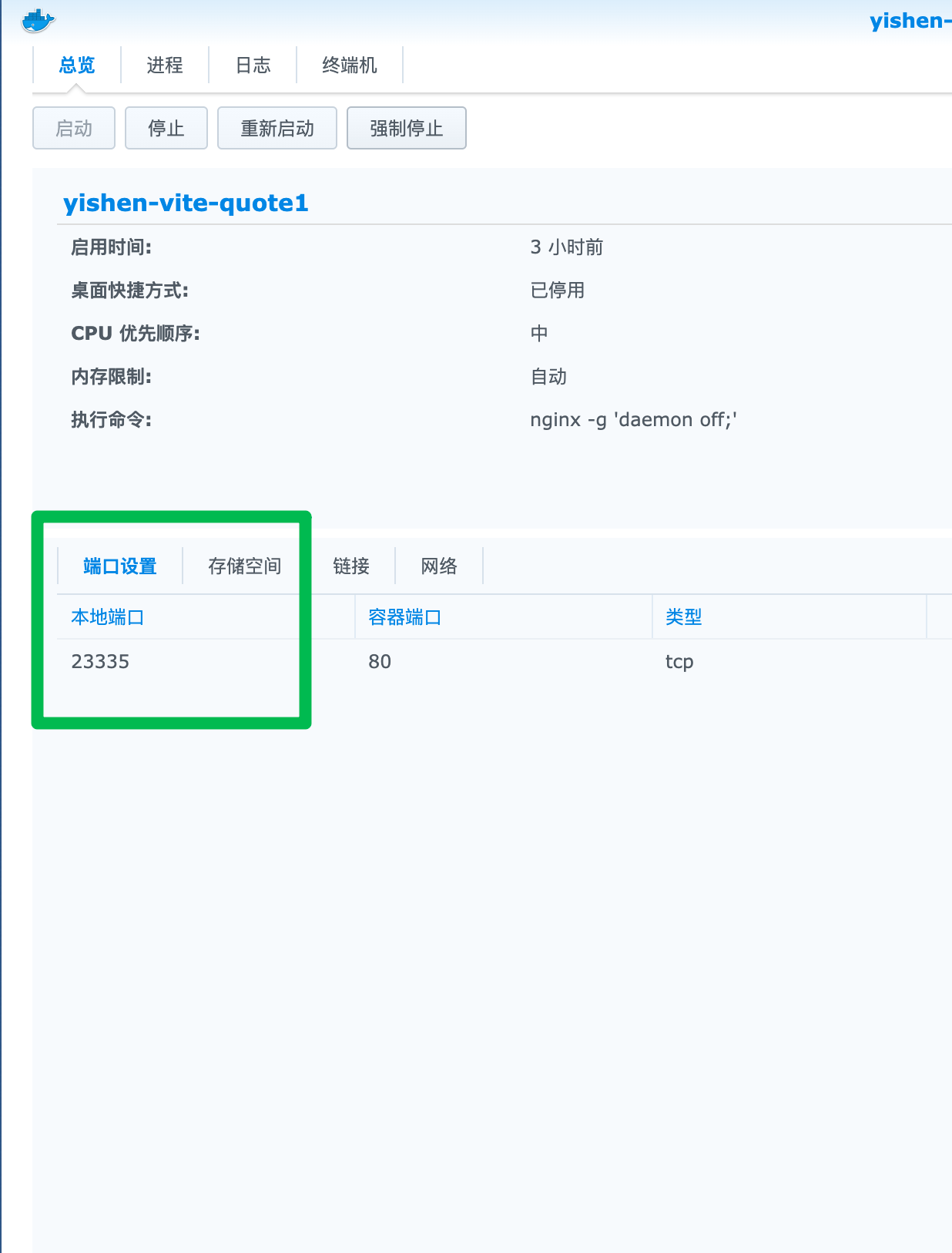
创建容器时记得设置,本地端口。不设置默认为自动。自动的端口,每次好像会变化,并不固定。

-
从镜像启动容器时,不要忘记设置端口
使用电脑访问浏览器:http://192.168.2.233:23335/ 即可打开该项目
哦!还有一点需要注意,如果你的 vue 使用了 vue-router 并且使用了 HTML5 模式 ,还需要配置一下 Nginx。
使用 Docker 我不清楚,这个 Nginx 的配置文件在哪里,所以就把 vue-router 改成了 hash 模式 (即路由带 #号的)
相关参考
-
https://www.mls-tech.info/linux/nas-enable-mariadb-remote-access/
-
https://nodejs.org/zh-cn/docs/guides/nodejs-docker-webapp/
-
https://www.jianshu.com/p/8533b6838215
本文同步发布
blog :https://blog.mdashen.com/posts/42a83acc/
原文链接:https://www.bilibili.com/read/cv16026309













